
Qué es el diseño web responsive
El diseño web responsive es una técnica cuyo objetivo es la correcta visualización de una página web, independientemente del tamaño de pantalla del dispositivo usado. El sitio debe verse correctamente ya se utilice un teléfono móvil, una tablet o un ordenador con una resolución de pantalla enorme.
Averigua si una página tiene diseño web responsive con tu navegador
Con el navegador habitual se puede averiguar si una página tiene un diseño responsive, para ello basta con cargar la página que se quiere analizar y restaurar la ventana, después ir cambiando el tamaño horizontalmente para ver si la página que se esta viendo se va adaptando.
Para restaurar la ventana pulsar el botón central de la esquina superior derecha de la misma.
El diseño responsive se hace sólo a lo ancho, no a lo alto, ya que para eso esta el desplazamiento (scroll) vertical del navegador.
En las imágenes se explica de forma gráfica.
En cualquier navegador
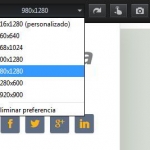
Se puede ser más preciso y elegir la resolución de pantalla desde la que se simula ver una página web, para ello habría que acceder al modo desarrollador desde Google Chrome o Mozilla Firefox, tal y como se observa a continuación.
En Google Chrome
Para Mozilla Firefox
Conclusiones
El objetivo ha sido explicar de forma sencilla qué es el diseño responsive. Hay que tener en cuenta que el mundo de los dispositivos móviles es un mercado en auge. Disponer de una web adaptable a móviles sirve sobre todo para dar la información de forma ordenada a todos los usuarios, independientemente del dispositivo con el que miren. Por otro lado, también es importante de cara a aparecer bien posicionado en las búsquedas de Google.
¿Tienen tus páginas favoritas un diseño web responsive?
Cuéntanos tu experiencia


























Deja tu comentario